Hoewel de gebruikers-omgeving van de WordPress dashboard probeert gebruiksvriendelijk te zijn zal, bij het publiceren van een blogbericht, kennis en inzicht van het volgende wellicht van pas kunnen komen.1
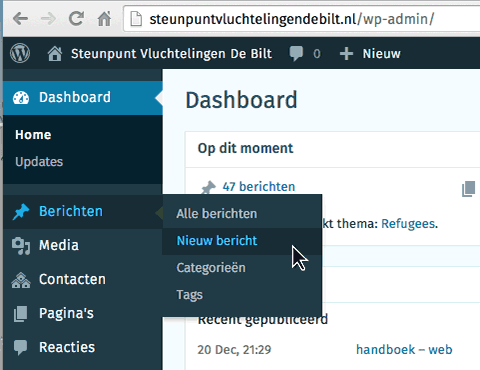
Ga als eerste naar het dashboard, nadat je bent ingelogd. In de linker zijbalk bovenaan, klik of hover je over “Berichten”, en klik je op “Nieuw Bericht”.

Let wel, een blogbericht is altijd een zgn. “bericht” en nooit een “pagina”; de laatste is voor statische, op zichzelf staande pagina’s, zoals de home-pagina, “wat doen we” etc.
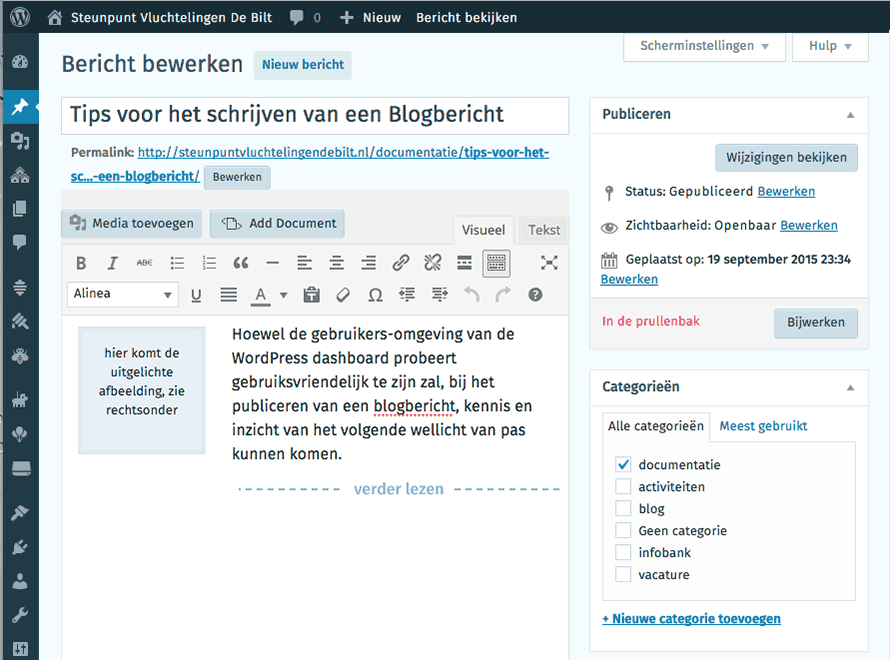
De WordPress editor

Uitgelichte Afbeelding
Om een kleine zgn. “thumbnail” of, zoals in de nederlandse vertaling: “uitgelichte-afbeelding”, in te stellen voor naast de introductie-paragraaf kun je als volgt te werk gaan:
- Maak, van een kopie van een foto die hier geschikt voor lijkt, een uitsnede voor een kleine afbeelding met foto-bewerkings-software op je computer. Maak het vierkant; even breed als hoog, (ongeveer 250px/300px) en sla het (in de meeste gevallen) op als een
.jpgbestand. (Het design van de website zorgt er voor dat de afbeelding automatisch meeschaalt met de breedte van het beeldscherm, zodat deze afbeelding dus zal varieren in grootte, van ongeveer 70px op kleinere schermen zoals mobiele telfoons of tablets, tot 145px op bredere monitors. De reden om te kiezen voor een iets grotere afbeelding is omdat deze dan zodoende scherp blijft op “high definition” – of “retina” beeldschermen die sterk in opkomst zijn.) - klik rechtsonder op “Uitgelichte afbeelding instellen”. Dit neemt je naar de zgn. mediabibliotheek, waar in de tab links-boven met de tekst “Bestanden uploaden” de afbeelding vanaf de computer geupload kan worden.
Categorie
Vergeet niet een categorie te selecteren voor het blogbericht. Er valt, vanaf de zijbalk, o.a. te kiezen tussen “blog”, “activiteiten” en “documentatie”, (maar ga s.v.p. niet zelf een nieuwe categorie aanmaken). Een gedeelte van de eerste alinea van het bericht verschijnt dan op de zgn. “landing”-pagina. Tenminste, wanneer je er handmatig een “lees meer/verder-lezen” link in plaatst, dat is de tweede knop van rechts op de toolbar. Dit voegt deze <!--more--> “verder lezen” commentaar-tag in wanneer je op die knop klikt, wat er voor zorgt dat de tekst op dat punt wordt afgebroken (maar alleen op de “landing-pagina”).
Visuele vs Tekst Tab
De Visuele tab staat in eerste instantie geselecteerd wanneer je de tekst begint te bewerken. Maar als je al iets weet van HTML syntax kun je eigenlijk beter binnen de Tekst-tab veld werken, om maximale controle te houden over de materie.
HTML Syntax
Schrijf je een lang bericht, en heeft het zin om ordening aan te brengen d.m.v. een koptekst, dan zou je bijvoorbeeld een <h3>Koptest</h3> kunnen maken, gewoon door dit zo in te typen.
Afbeeldingen

Dit is een onderschrift tekst voor een afbeelding
Dit is bijvoorbeeld de HTML code voor een afbeelding met onderschrift (in het engels “caption”):
<figure> <img src="http://steunpuntvluchtelingendebilt.nl/wp-content/themes/refugees/dist/assets/img/bg/header-bg_132x224.jpg" alt="dame op fiets" /> <figcaption> <pre>Dit is een onderschrift tekst voor een afbeelding</pre> </figcaption> </figure>
Initiaal, of Dropcap
De versierde itiaal (beginletter) heeft een ontstaansgeschiedenis die aan de uitvinding van de boekdrukkunst ver vooraf gaat. Als hedendaagse web-monnik kan men de blauwe “Steunpunt-stencil-stijl” hier in elk bericht invoegen, zodat elke eerste paragraaf ná de introductie-paragraaf begint met deze “dropcap”. Onder aan de dashboard, bij het bewerken van een bericht, bij “extra velden”, selecteer bij “waarde” “dropcap”, en vul nu bij naam “has-dropcap” in.
Blockquote
Een blockquote is – de naam zegt het al – een quote of een fragment, dat dient om de lezer te prikkelen, en om de pagina te verfraaien.
<blockquote><p>Een blockquote is – de naam zegt het al – een quote of een fragment, dat dient om de lezer te prikkelen, en om de pagina te verfraaien.</p</blockquote>
Attentie box
Alle kleuren in de website zijn afgeleid van acht basiskleuren. Deze kleuren kunnen we o.a. tactisch inzetten als achtergrondkleur om een mededeling die speciale nadruk verdient, of dat buiten de sfeer van de rest van de tekst valt, er uit te laten springen.
Tekst in licht-paarse achtergrond-kleur
Markup voor bovenstaande tekst in licht-paarse achtergrond-kleur:
<p class="note">Tekst in licht-paarse achtergrond-kleur</p>
Tekst in licht-blauwe achtergrond-kleur
<p class="note note-light-blue">Tekst in licht-blauwe achtergrond-kleur</p>
Tekst in licht-turqoise achtergrond-kleur
<p class="note note-light-blue-cyan">Tekst in licht-turqoise achtergrond-kleur</p>
Tekst in licht-koel-groene achtergrond-kleur
<p class="note note-light-cyan">Tekst in licht-koel-groene achtergrond-kleur</p>
Tekst in licht-mid-groene achtergrond-kleur
<p class="note note-light-cyan-green">Tekst in licht-mid-groene achtergrond-kleur</p>
Tekst in licht-groene achtergrond-kleur
<p class="note note-light-green">Tekst in licht-groene achtergrond-kleur</p>
Tekst in licht-groen-gele achtergrond-kleur
<p class="note note-light-green-yellow">Tekst in licht-groen-gele achtergrond-kleur</p>
Tekst in licht-gele achtergrond-kleur
<p class="note note-light-yellow">Tekst in licht-gele achtergrond-kleur</p>
Tekst in licht-grijs-gele achtergrond-kleur
<p class="note note-light-sand">Tekst in licht-grijs-gele achtergrond-kleur</p>
Tekst in licht-warm-gele achtergrond-kleur
<p class="note note-light-yellow-orange">Tekst in licht-warm-gele achtergrond-kleur</p>
Tekst in licht-oranje achtergrond-kleur
<p class="note note-light-orange">Tekst in licht-oranje achtergrond-kleur</p>
Tekst in licht-oranje-rode achtergrond-kleur
<p class="note note-light-orange-red">Tekst in licht-oanje-rode achtergrond-kleur</p>
Tekst in licht-roze achtergrond-kleur
<p class="note note-light-red">Tekst in licht-roze achtergrond-kleur</p>
Tekst in licht-koel-roze achtergrond-kleur
<p class="note note-light-red-magenta">Tekst in licht-koel-roze achtergrond-kleur</p>
Tekst in licht-magenta achtergrond-kleur
<p class="note note-light-magenta">Tekst in licht-magenta achtergrond-kleur</p>
Tekst in licht-koel-violette achtergrond-kleur
<p class="note note-light-magenta-violet">Tekst in licht-koel-violette achtergrond-kleur</p>
Tekst in licht-violette achtergrond-kleur
<p class="note note-light-violet">Tekst in licht-violette achtergrond-kleur</p>
Tekst in licht-warm-blauwe achtergrond-kleur
<p class="note note-light-violet-blue">Tekst in licht-warm-blauwe achtergrond-kleur</p>
Tekst in blauwe achtergrond-kleur
<p class="note note-blue">Tekst in blauwe achtergrond-kleur</p>
Tekst in turqoise achtergrond-kleur
<p class="note note-blue-cyan">Tekst in turqoise achtergrond-kleur</p>
Tekst in koel-groene achtergrond-kleur
<p class="note note-cyan">Tekst in koel-groene achtergrond-kleur</p>
Tekst in mid-groene achtergrond-kleur
<p class="note note-cyan-green">Tekst in mid-groene achtergrond-kleur</p>
Tekst in groene achtergrond-kleur
<p class="note note-green">Tekst in groene achtergrond-kleur</p>
Tekst in groen-gele achtergrond-kleur
<p class="note note-green-yellow">Tekst in groen-gele achtergrond-kleur</p>
Tekst in gele achtergrond-kleur
<p class="note note-yellow">Tekst in gele achtergrond-kleur</p>
Tekst in grijs-gele achtergrond-kleur
<p class="note note-sand">Tekst in grijs-gele achtergrond-kleur</p>
Tekst in warm-gele achtergrond-kleur
<p class="note note-yellow-orange">Tekst in warm-gele achtergrond-kleur</p>
Tekst in oranje achtergrond-kleur
<p class="note note-orange">Tekst in oranje achtergrond-kleur</p>
Tekst in oranje-rode achtergrond-kleur
<p class="note note-orange-red">Tekst in oanje-rode achtergrond-kleur</p>
Tekst in roze achtergrond-kleur
<p class="note note-red">Tekst in roze achtergrond-kleur</p>
Tekst in koel-roze achtergrond-kleur
<p class="note note-red-magenta">Tekst in koel-roze achtergrond-kleur</p>
Tekst in magenta achtergrond-kleur
<p class="note note-magenta">Tekst in magenta achtergrond-kleur</p>
Tekst in violette achtergrond-kleur
<p class="note note-magenta-violet">Tekst in violette achtergrond-kleur</p>
Tekst in paarse achtergrond-kleur
<p class="note note-violet">Tekst in paarse achtergrond-kleur</p>
Tekst in warm-blauwe achtergrond-kleur
<p class="note note-violet-blue">Tekst in warm-blauwe achtergrond-kleur</p>
Cursieve tekst als ware het geschreven op gelinieerd schoolschrift-papier.
Bram
<p class="note-lined"><span class="note_inner">Cursieve tekst als ware het geschreven op gelinieerd schoolschrift-papier.<br class="clear"/><i class="_block align-right">Bram</i></span></p>
Horizontale lijn
<hr>
Typografische “wezen”
Een minder voor de hand liggend gebruik van extra velden is het zetten van een specifieke CSS class op een HTML-tag, zoals we hier doen met extra lange koptitels van sommige activiteiten, ter voorkoming van de zgn. typografische “wezen”
Typografische “wezen”; d.w.z. laatste woorden die net op een volgende regel vallen in kopteksten kunnen niet altijd voorkomen worden. Vooral niet met verschillend formaat browser-vensters (denk aan mobiele telefoons vs brede monitors). Voor desktop kunnen we het wel een beetje beter maken door extra lange kopteksten voor de desbetreffende berichten een kleinere letter-grootte te geven. Dit kunnen we bereiken met de zgn. “custom fields” of “extra velden”. Bij het desbetreffende blogbericht in het dashboard by “Extra velden” selecteer bij “Naam”: “class”, en vul bij waarde in: “title-fs-1_6” voor een kop H2 lettergrootte van 1.6rem, “title-fs-1_7” voor een kop H2 lettergrootte van 1.7rem of “title-fs-1_8” voor een kop H2 lettergrootte van 1.8rem.
Een andere tip uit de trukendoos is om een non-breaking space karakter tussen de laatste twee woorden te plaatsen in de titel:
Kijk naar onze Gemeente door de ogen van de vluchteling
Browsers interpreteren van bovenstaand voorbeeld de van de vluchteling als één woord, en zal deze dus altijd op één lijn bij elkaar laten. Zeker bij namen met voorvoegsels, zoals “van der Valk”, en die je eigenlijk altijd bij elkaar op wilt houden in een koptekst, is deze methode aan te raden.
Alternatieve link stijl
Door de hele website hebben we links met een markeer-stijl, dat is hier: een lichtblauwe achtergrond kleur. Links in deze stijl springen eruit en dit werkt goed zolang de links verspreid door de tekst heen staan. In het geval van verticale opsommings-lijsten met alleen maar links (zoals bijvoorbeeld op de pagina “Meer weten” schiet dit zijn doel voorbij; immers als alles nadruk krijgt wordt de webpagina een kakofonie en heeft uiteindelijk niets meer nadruk. Voor dit doel kan een alternatieve onderlijnings-stijl gebruikt worden. De manier waarop dit gebruikt wordt is om een class van has-svdb-link-underline aan het bovenliggend omvattend element mee te geven:
<ul class="has-svdb-link-underline"> <li><a href="https://www.coa.nl/nl/asielopvang/asielprocedure" >COA – Asielprocedure</a></li> <li><a href="https://vng.nl/onderwerpenindex/asiel/asielbeleid-en-integratie" >VNG – asielbeleid en integratie</a></li> <li><a href="http://www.vluchtelingenwerk.nl/feiten-cijfers/procedures-wetten-beleid/asielprocedure#" >Vluchtelingenwerk – asielprocedure</a> </li> </ul>
- Daarnaast kunnen natuurlijk ook andere bronnen zoals tutorial video’s instructief zijn bij het maken van een blogbericht.
